Заставить браузер очистить кеш
Не уверен, что это действительно может вам помочь, но именно так кэширование должно работать в любом браузере. Когда браузер запрашивает файл, он всегда должен отправлять запрос на сервер, если не существует «автономного» режима. Сервер будет читать некоторые параметры, такие как дата изменения или etags.
Сервер вернет сообщение об ошибке 304 для NOT MODIFIED, и браузер должен будет использовать его кэш. Если etag не проверяется на стороне сервера или дата изменения ниже текущей даты изменения, сервер должен возвратить новый контент с новой датой изменения или etags или обоими.
Если нет данных кэширования, отправленных в браузер, я думаю, что поведение не определено, браузер может или не может кэшировать файл, который не сообщает, как они кэшируются. Если вы зададите параметры кэширования в ответе, он будет правильно кэшировать ваши файлы, и сервер затем может выбрать возврат ошибки 304 или нового содержимого.
Вот как это должно быть сделано. Использование случайных параметров или номера версии в URL больше похоже на взлом.
http://www.checkupdown.com/status/E304.html http://en.wikipedia.org/wiki/HTTP_ETag http://www.xpertdeveloper.com/2011/03/last-modified-header-vs- истекают-заголовок-VS-ETAG /
После прочтения я увидел, что есть также срок годности. Если у вас есть проблемы, возможно, у вас установлена дата истечения срока действия. Другими словами, когда браузер будет кэшировать ваш файл, так как у него есть дата истечения срока действия, он не должен запрашивать его снова до этой даты. Другими словами, он никогда не будет запрашивать файл на сервере и никогда не получит 304 без изменений. Он будет просто использовать кеш, пока не истечет дата истечения срока или пока кеш не будет очищен.
Так что это мое предположение, у вас есть какая-то дата истечения срока действия, и вы должны использовать последние измененные etags или их комбинацию и убедиться, что дата истечения срока действия не существует.
Если люди часто обновляются, а файл не сильно меняется, то может быть целесообразно установить большую дату истечения срока действия.
Мои 2 цента!
Как Очистить Кэш Браузера Google Chrome И Других
Другое
access_time8 декабря, 2020
hourglass_empty4мин. чтения
ВведениеВ этом руководстве мы рассмотрим, как очистить кэш браузера, а также историю и файлы cookie в различных десктоп и мобильных версиях программ. Кроме того, мы кратко рассмотрим, что такое кэш браузера и как он работает.
Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое кэш браузера?Кэш браузера – это временное хранилище, предназначенное для ускорения загрузки сайтов. Он работает, сохраняя статические файлы в локальной памяти компьютера. Это уменьшает количество запросов, отправленных на веб-сервер, который содержит фактические файлы, и вместо этого загружает их из локального хранилища. Следовательно, при кэшировании таких элементов, как HTML, CSS, JS и изображения, браузер значительно сокращает время загрузки и использование ресурсов.
Что такое кэшируемые данные?
Кэш – это термин, используемый для описания временного хранилища. Таким образом, кэшированные данные представляют собой набор элементов, сохраненных в хранилище кэша. Всякий раз, когда браузер запрашивает определенный файл, он вначале проверяет, доступен ли ресурс локально. Если искомый объект не находится, тогда браузер отправляет запрос на соответствующий веб-сервер и сохраняет его как кэшированные данные в зависимости от типа файла.
Что происходит при очистке кэша?
Очистка кэша браузера удаляет все данные, хранящиеся во временном хранилище. В результате после очистки всего кэша при первом доступе к сайту потребуется дополнительное время для загрузки. Это происходит потому, что ресурсы не могут быть восстановлены локально, и все они должны быть доставлены соответствующим веб-сервером.
Это происходит потому, что ресурсы не могут быть восстановлены локально, и все они должны быть доставлены соответствующим веб-сервером.
Зачем нужно делать очистку кэша?
Файлы, собранные в кэше браузера, со временем могут занимать довольно много места на диске. Это может привести к тому, что ваш браузер станет работать медленнее обычного и использовать дополнительные ресурсы. Кроме того, устаревшие ресурсы в кэше могут привести к неправильному отображению контента сайта. Например, может возникнуть проблема с просмотром изменений и обновлений, сделанных недавно на сайте. Таким образом, время от времени очистка кэша браузера может помочь предотвратить такие особенности.
Как очистить кэш на стационарных компьютерах
Очистка кэша является относительно простой задачей для большинства настольных браузеров. Давайте посмотрим, как это можно сделать на самых популярных.
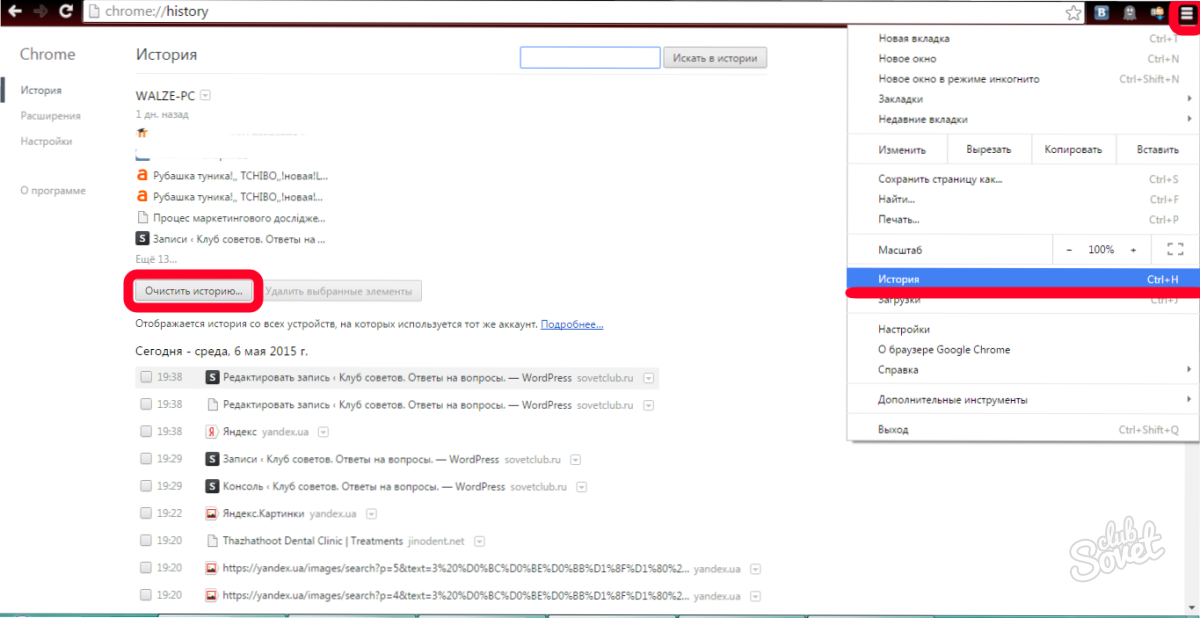
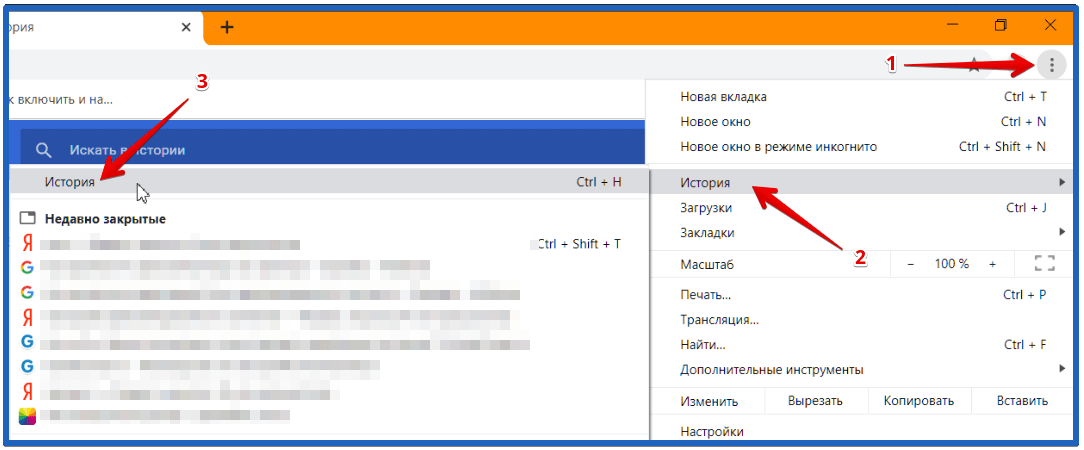
Как очистить кэш браузера Google Chrome- Перейдите в боковое меню и откройте раздел History › History (История › История).
- Выберите настройку Clear Browsing Data (Очистить кэш браузера).
- Выберите промежуток времени. Если нужно удалить всё содержимое выберите All Time (За всё время).
- Отметьте какие элементы подлежат удалению – кэш, cookies, история.
- Нажмите кнопку Clear Data (Очистить данные).
Подсказка:
- Пользователи ОС Windows могут перейти к вкладке очистки кэша по комбинации клавиш Ctrl+Shift+Delete.
- Пользователи Mac OS могут использовать быстрый доступ по кнопкам Command+Shift+Delete.
- Откройте боковое меню и перейдите в раздел Library › History › Clear Recent History (Библиотека › История › Очистить текущую историю).

- Выберите промежуток времени. Если нужно удалить всё – выберите All Time (За всё время).
- Отметьте какие элементы подлежат удалению – кэш, cookies, история среди других.
- Нажмите кнопку Clear Now (Очистить сейчас).
Подсказка:
- Для быстрого доступа ко вкладке очистки кэша пользователи ОС Windows могут использовать комбинацию Ctrl+Shift+Delete.
- Пользователи Mac OS могут использовать быстрый доступ по кнопкам Command+Shift+Delete.
- Перейдите во складку History (История) в верхнем меню и выберите Clear History (Очистить историю).
- Выберите временной промежуток. Для удаления всего – выберите All Time (За всё время).
- Safari удаляет историю, кэш, файлы cookies без возможности выбрать что-либо одно.
- Нажмите кнопку Clear History (Удалить историю).
Подсказка:
- Для быстрого доступа к странице очистки кэша пользователи ОС Windows могут использовать комбинацию Ctrl+Shift+Delete.
- Пользователи Mac OS могут воспользоваться быстрым доступом по кнопкам Command+Shift+Delete.
- Нажмите иконку History (История), расположенную в нижнем левом меню.
- Нажмите кнопку Clear Browsing Data (Очистить данные браузера).
- Выберите временной промежуток. Для удаления всего – выберите the beginning of time (от самого начала).
- Выберите элементы для удаления – закэшированные изображения и файлы, файлы cookie.
- Нажмите кнопку Clear Browsing Data (Очистите данные браузера).
Подсказка:
- Для пользователей ОС Windows доступна комбинация Ctrl+Shift+Delete для быстрого перехода во вкладку очистки кэша.

- Пользователи Mac OS могут воспользоваться быстрым доступом с комбинацией Command+Shift+Delete.
- Перейдите в боковое меню вверху справа и выберите Settings (Настройки).
- Нажмите Choose what to clear (Выберите, что очистить) в разделе Clear browsing data (Очистить данные браузера).
- Из выпадающего списка выберите то, что хотите удалить.
- Нажмите кнопку Clear (Очистить) и подождите, пока закончиться процесс.
- Есть также настройка по автоматическому удалению каждый раз при закрытии программы браузера.
Подсказка:
- Вы можете нажать Ctrl+Shift+Delete для быстрого доступа.
Как очистить кэш браузера на мобильных платформах
Мобильные браузеры используют кэширование так же, как и браузеры стационарных настольных компьютеров. Поэтому давайте посмотрим, как можно очистить кэш в самых популярных браузерах мобильных устройств.
Google Chrome (Android)
- В боковом меню перейдите во вкладку History (История).
- Нажмите на кнопку Clear Browsing Data (Очистить данные браузера).
- Выберите временной отрезок. Для удаления всего содержимого выберите опцию All Time (Всё время).
- Отметьте элементы для удаления – история, файлы cookie, кэш.
- Нажмите кнопку Clear Data (Очистить данные).
Mozilla Firefox (Android)
- Перейдите в раздел History (История) в боковом меню.
- Нажмите на кнопку Clear Browsing History (Очистить историю браузера) внизу.
- Подтвердите нажатием кнопки OK во всплывающем окне.
Opera Mini (Android)
- Нажмите иконку Opera в нижней части браузера.
- Выберите иконку гаечного ключа, и вы перейдёте в раздел Settings (Настройки).

- Выберите настройку Clear Browsing Data (Очистить данные браузера).
- Отметьте элементы, которые вы хотите удалить – историю, файлы cookie, кэш.
- Подтвердите нажатием OK.
Safari (iOS)
- Перейдите в Settings (Настройки) в своём устройстве iOS.
- Найдите раздел Safari и откройте его.
- Прокрутите до тех пор, пока не найдёте раздел Clear History and Website Data (Очистить историю и данные браузера).
- Подтвердите удаление всего во всплывающем окне.
Google Chrome (iOS)
- Войдите в боковое меню с правой стороны и перейдите к History.
- Нажмите кнопку Clear Browsing Data (Очистить данные браузера).
- Выберите элементы для удаления – history, cookies, cache.
- Нажмите ещё раз Clear Browsing Data.
Mozilla Firefox (iOS)
- Откройте боковое меню в нижней правой части и перейдите к Settings (Настройки).
- Прокрутите вниз, пока не найдёте раздел Clear Private Data (Очистить приватные данные).
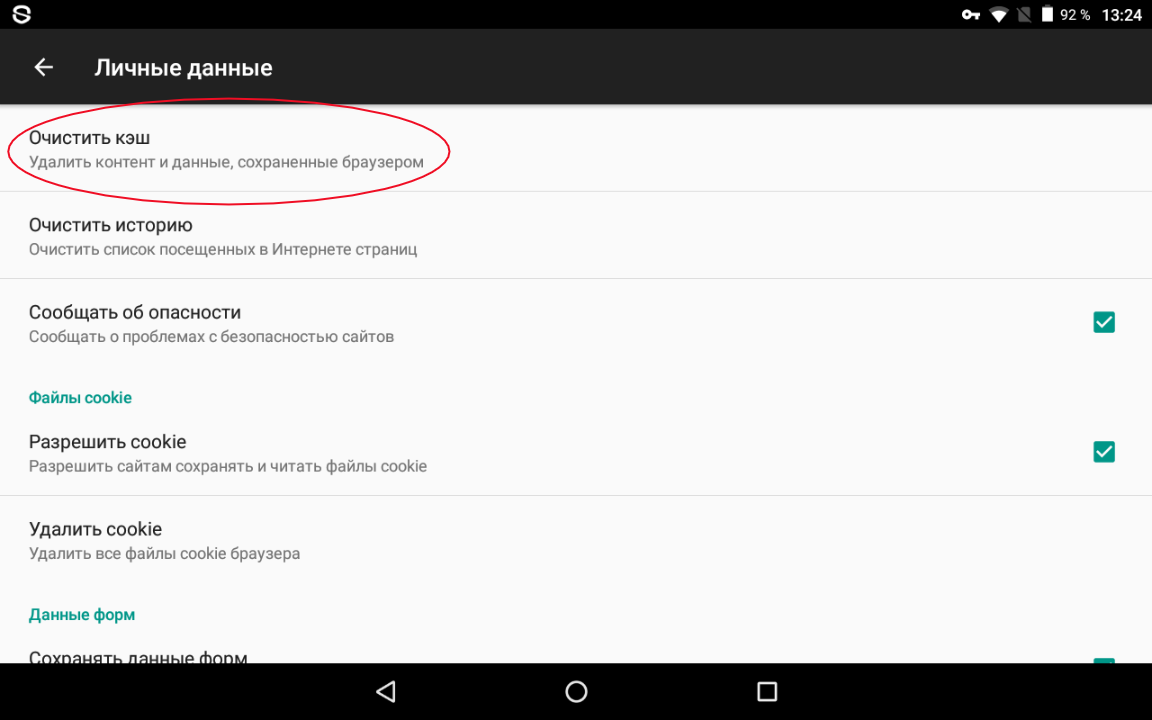
- Выберите элементы, которые вы хотите удалить – кэш, файлы cookie, историю.
- Намите красную кнопку Clear Private Data (Очистить приватные данные) для подтверждения своих действий.
- Как увидите всплывающее окно, нажмите OK.
В этом руководстве мы рассмотрели, как очистить кэш в различных браузерах – мобильных и десктопных версиях. Мы также рассмотрели, что такое кэш браузера и как он работает.
Помните, что далеко не во всех случаях неверное отображение контента сайта происходит по причине показа кэшированных в браузере данных. Многие инструменты создания сайтов, такие как WordPress, имеют свои собственные механизмы кэширования, которые работают на стороне сервера. В этом случае потребуется очистка кэша WordPress.
Многие инструменты создания сайтов, такие как WordPress, имеют свои собственные механизмы кэширования, которые работают на стороне сервера. В этом случае потребуется очистка кэша WordPress.
Как очистить кэш браузера (Google Chrome, Mozilla Firefox, Opera, Яндекс Браузер, IE)
Читайте статью, если хотите узнать, что такое кэш, зачем он нужен и как быстро очистить кэш интернет-браузера.
Что такое кэш
Чтобы понять, что такое кэш, нужно разобраться, как работают интернет-браузеры.
Дело в том, что любой сайт — это набор файлов. Файлы каждого сайта хранятся на одном из серверов в интернете. Чтобы попасть на сайт, сначала нужно найти его файлы в интернет-пространстве. Поэтому когда пользователь вводит запрос в поисковую строку, браузер сразу начинает искать сервер, на котором размещен сайт. Затем он обращается к этому серверу и запрашивает у него файлы сайта. Сервер дает ответ, и в браузере открывается искомая страница.
Этот процесс не виден пользователю, поскольку браузер выполняет его в автоматическом режиме. Со стороны пользователя процесс не выглядит сложным, однако на техническом уровне тратятся время и ресурсы системы.
Чтобы тратить меньше ресурсов, придумали систему кэширования. Кэш — это буферная зона на системном диске, в которой хранятся временные файлы браузера. Кэш позволяет хранить данные (скрипты, картинки, видео и другое) интернет-ресурсов и страниц сайтов, которые недавно посещал пользователь.
Если пользователь захочет зайти на один из ресурсов повторно, браузер возьмет файлы сайта из кэша — папки на системном диске компьютера. Это позволит значимо сократить время повторной загрузки страницы и сэкономить резервы интернет-системы.
Кэш легко перепутать с cookie-файлами и историей посещений браузера. Однако эти элементы слабо связаны друг с другом, поскольку имеют принципиальные различия. История браузера — это перечень всех интернет-ресурсов, на которые в определенный временной период заходил пользователь. Cookie — это небольшие отрывки данных, которые браузер запоминает, а затем использует при аутентификации (например, логин и пароль), воспроизведении настроек и подсчете статистики. В кэш попадает вся техническая информация (html-код, стили CSS, медиафайлы) страниц сайтов, на которые недавно заходил пользователь.
Cookie — это небольшие отрывки данных, которые браузер запоминает, а затем использует при аутентификации (например, логин и пароль), воспроизведении настроек и подсчете статистики. В кэш попадает вся техническая информация (html-код, стили CSS, медиафайлы) страниц сайтов, на которые недавно заходил пользователь.
Для чего нужно чистить кэш
Можно сказать, что кэш — это кратковременная память браузера. Следовательно, в ней может хранится ограниченное количество данных и информации. Если в кэше набирается слишком много информации, система начинает функционировать хуже. В этом случае кэш затрудняет работу — страницы грузятся медленнее, браузер и вся система подвисает, что создает проблемы для пользователя.
Также «залежавшийся» кэш нередко играет злую шутку с пользователем. Самый яркий пример — страницы с ошибками. Если при первом переходе на сайт вы столкнулись с ошибкой, браузер запомнит его именно в таком виде. Даже если работа ресурса позднее будет восстановлена, при повторном переходе вы увидите всё ту же ошибку из кэша. Всё это наводит на мысль о том, что кэш необходимо регулярно чистить.
Система кэширования встроена во все современные интернет-браузеры. В инструкциях ниже мы покажем универсальные способы, с помощью которых можно очистить кэш в таких популярных браузерах, как Google Chrome, Mozilla Firefox, Opera, Яндекс.Браузер, Internet Explorer (Edge) и Safari.
С помощью наших инструкций вы сможете как очистить кэш браузера на ноутбуке, так и на стационарном компьютере и других устройствах. Чтобы удалить кэш с мобильного устройства на Android , используйте статью Как очистить кэш браузера на телефоне.
Очистка кэша в Google Chrome
Мы описали наиболее универсальный способ очистить кэш браузера Google. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в браузере Google Chrome.
-
1.
В браузере нажмите на кнопку с тремя точками.
 Затем кликните Настройки:
Затем кликните Настройки: Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю:
-
3.
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем выберите нужный временной диапазон в выпадающем списке:
-
4.
Кликните Удалить данные:
Очистка кэша в Яндекс.Браузер
Мы описали наиболее универсальный способ очистить кэш в браузере Яндекс. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в Яндекс.Браузере.
-
1.
Нажмите в правом верхнем углу на кнопку с тремя горизонтальными полосками.
-
2.
Нажмите Настройки:
-
3.
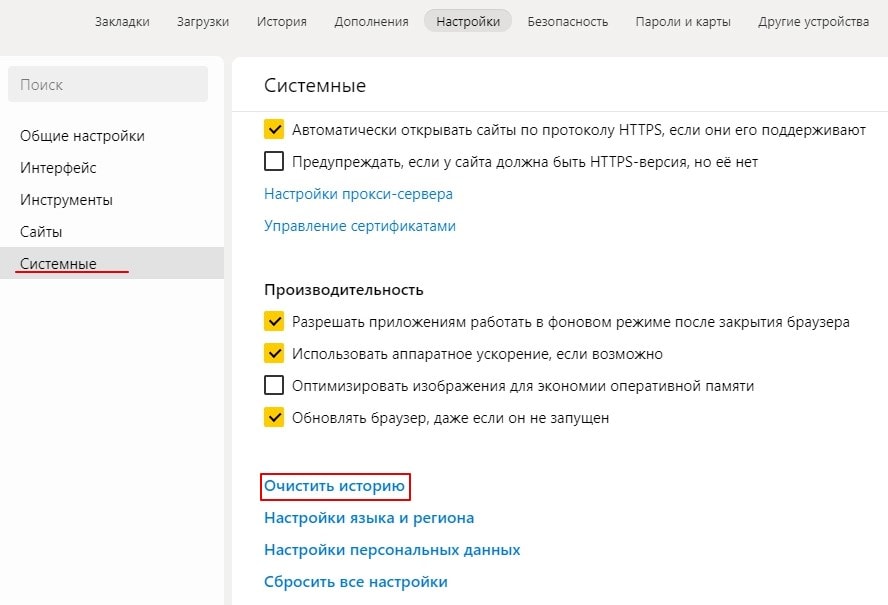
В левом меню выберите блок «Системные» и прокрутите страницу до конца. Нажмите Очистить историю:
Обратите внимание! Для вызова настроек куки и кэша можно использовать горячие клавиши. Введите сочетание клавиш Ctrl + Shift + Del и перед вами откроется окно настроек.
org/HowToStep»>
4.
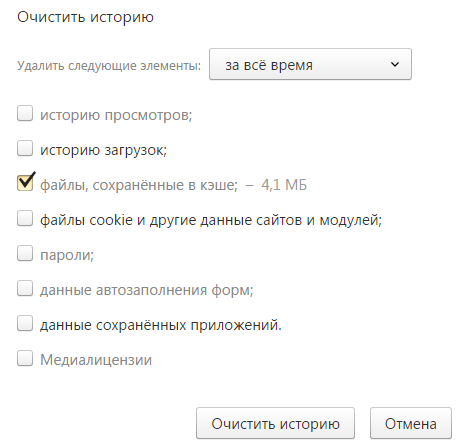
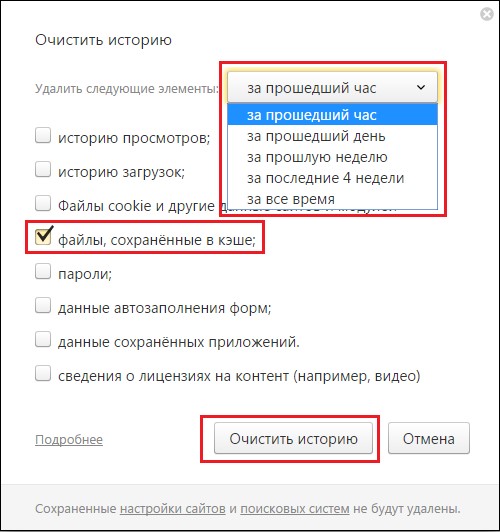
В выпадающем списке отметьте временной промежуток и поставьте галочку напротив пункта «Файлы, сохраненные в кеше» и нажмите
Очистка кэша в Mozilla Firefox
Мы описали наиболее универсальный способ очистить кэш в браузере Mozilla. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш браузера Mozilla Firefox.
-
1.
Кликните в правом углу экрана на три горизонтальные линии и нажмите Настройки:
-
2.
В левом меню выберите «Приватность и Защита». Прокрутите страницу до блока «Куки и данные сайтов» и нажмите Удалить данные:
-
3.
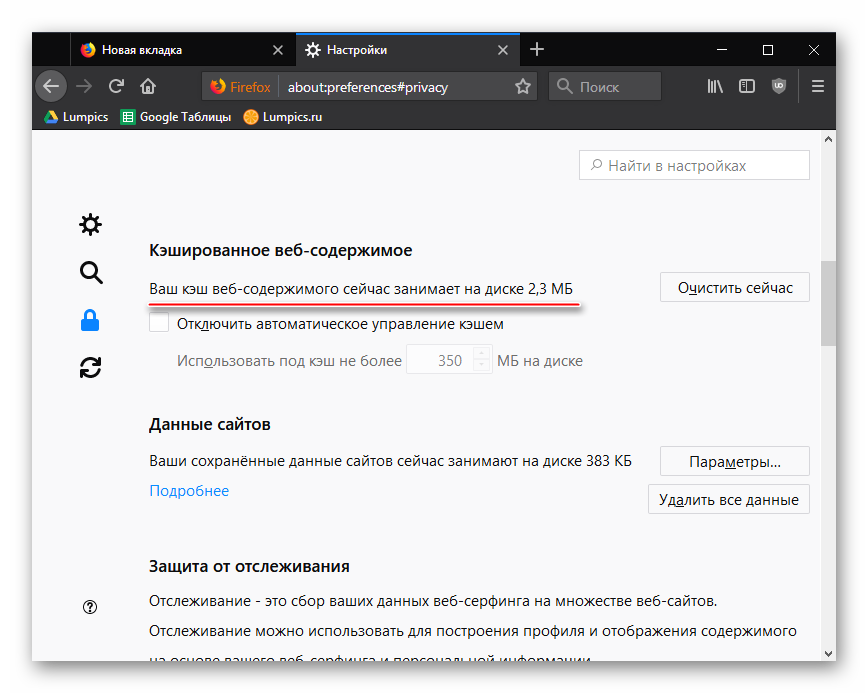
Установите галочки в чекбоксах Кэш веб-содержимого и Куки и данные сайтов (если нужно). Нажмите Удалить:
Очистка кэша в Opera
Мы описали наиболее универсальный способ очистки кэша браузера Opera. Если у вас Windows и вы хотите узнать другие способы, читайте статью Как очистить кэш в браузере Оpеrа на Windows.
-
1.
В браузере нажмите на кнопку с тремя перечеркнутыми полосками. Затем кликните Открыть все настройки браузера:
Также на этом шаге вы можете кликнуть правой кнопкой мыши на стартовой странице и нажать Настройки:
-
3.
Отметьте чекбокс «Изображения и другие файлы, сохраненные в кеше». Затем в выпадающем списке выберите нужный временной диапазон:
-
4.
Кликните Удалить данные:
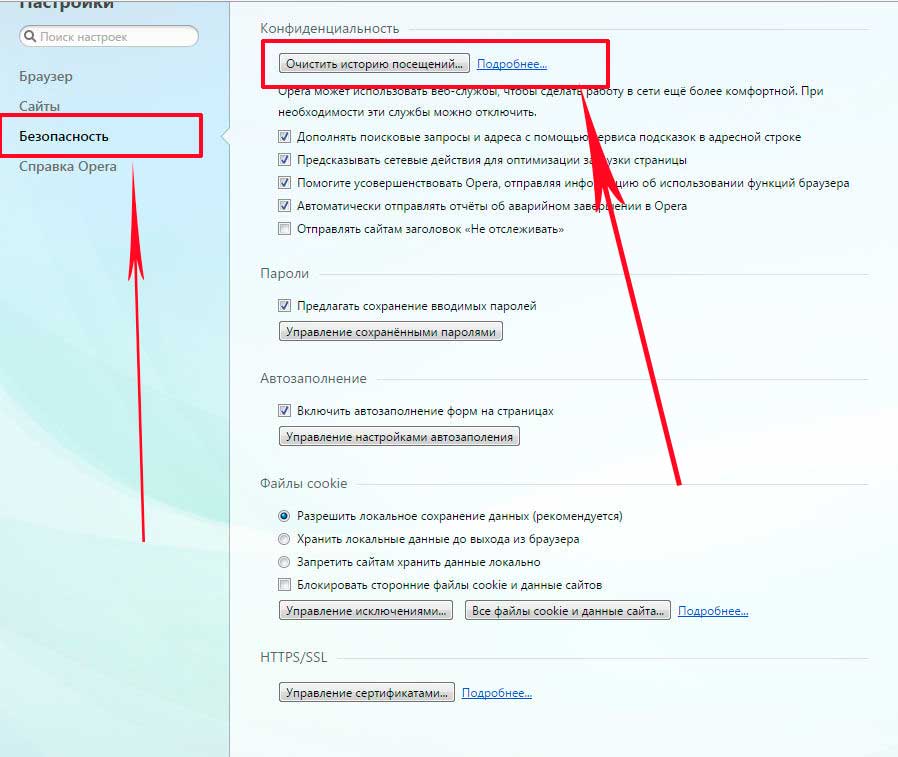
Пролистайте страницу до раздела «Конфиденциальность и безопасность» и нажмите Очистить историю посещений:
Очистка кэша в Internet Explorer (Microsoft Edge)
Мы описали наиболее универсальный способ очистки кэша в браузера Edge. Если вы хотите узнать другие способы очистки, читайте статью Как очистить кэш в браузере Microsoft Edge.
-
1.
В правом верхнем углу браузера нажмите на три точки. Выберите Журнал:
Также можно использовать горячие клавиши Ctrl+Shift+Delete. В этом случае сразу переходите к шагу 3.
-
2.
Нажмите на Удалить данные о просмотре веб-страниц:
Как почистить кэш на хостинге
-
3.
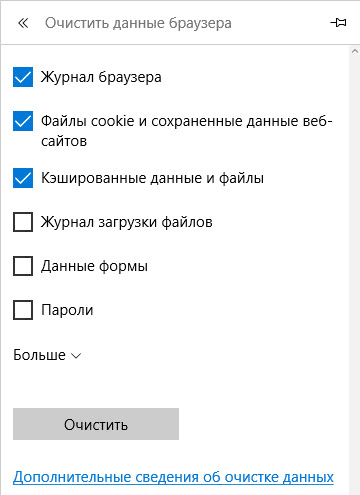
Выберите временной диапазон. Отметьте чекбоксы Журнал браузера и Файлы cookie и другие данные сайтов (если нужно).
-
4.
Нажмите Удалить сейчас:
Очистка кэша в Safari
Чтобы очистить кэш в Safari:
- org/HowToStep»>
1.
-
2.
Поставьте галочку напротив пункта «Показывать меню Разработка в строке меню» (Show Develop menu in menu bar). В панели появится вкладка Разработка (Develop).
-
3.
Нажмите Разработка (Develop) и кликните Очистить кэш (Empty Caches).
В панели управления браузера нажмите Safari. Затем кликните Настройки (Preferences).
Изменения на сайте отображаются не сразу
Что делать, если изменения на сайте отображаются не сразу:
-
1.
Очистите кэш браузера. Возможно, ваш браузер закэшировал старую страницу сайта и показывает неактуальную версию. Для очистки используйте одну из инструкций выше.
-
2.
Очистите кэш CMS, если вы его используете.
-
3.
Добавьте директивы php.ini. Некоторые сборки PHP идут с кэширующем модулем:
- «5.3-with-xcache» — XCache;
- «5.4-bx-optimized2» — XCache;
- «5.4-with-xcache» — XCache;
- «5.5-bx-optimized» — OPcache;
- «5.5» — OPcache;
- «5.6-bx-optimized» — OPcache.
- «5.6» — OPcache;
- «7.0» — OPcache.
 ini.
ini.Для версий php «5.5», «5.6», «7.0»
Для версий php «5.3» и «5.4»
Теперь вы понимаете, что такое кэширование, что значит очистить кэш браузера на компьютере и как это делается в популярных интернет-браузерах.
Помогла ли вам статья?99 раз уже помогла
Как очистить кэш браузера и зачем это нужно?
Когда мы готовим свой сайт к представлению аудитории, то стараемся проработать каждую мелочь. Подходящий шрифт, дизайн социальных кнопок, логотип и сочетание цветов – всё это должно быть обдумано и реализовано.
Однако каким бы ни было визуальное оформление, технические характеристики гораздо важнее, а одна из наиболее весомых – быстродействие. Именно для улучшения этого параметра веб-мастера настраивают кэширование.
Выступая в роли обычных пользователей, мы не сталкиваемся с проблемами настройки кэширования своего ресурса. Однако часто возникают ситуации, когда необходимо знать, как очистить кэш браузера. О том, когда и как это делать пойдет речь в данной статье.
Путешествуя по просторам Всемирной паутины, мы посещаем огромное количество сайтов, где просматриваем текст, картинки, видеозаписи. Когда интернет-страница открывается в браузере впервые, то вся информация (текстовая и графическая) загружается с сервера, на котором расположен ресурс.
Если же веб-мастер настроил кэширование, то после первого просмотра данные будут сохраняться в специальном разделе на жестком диске компьютера пользователя (этот раздел и называется кеш браузера).
Оценить возможности, которые дает кэш, вы можете, пронаблюдав за самым обычным явлением – загрузкой главной страницы какого-либо ресурса, используя мобильный интернет. Наберите в поиске любой запрос и перейдите по одной из ссылок. Когда страница веб-ресурса загрузится, вернитесь назад и снова перейдите по ссылке.
Главная страница сайта появится на экране гораздо быстрее. Причина этого заключается в следующем: браузер загружает данные из кэша, который расположен в памяти вашего устройства, что, согласитесь, гораздо ближе, чем сервер за тридевять земель.
Стоит также отметить, что далеко не всё содержимое сайта кэшируется. Настройки кэша выставляются каждым веб-мастером по собственному усмотрению. Если же информационный ресурс создается при помощи CMS (WordPress, Joomla, Drupal), то разработчику, как правило, доступны уже готовые решения по обеспечению кеширования в виде плагинов (которые имеют стандартные установки и часто не нуждаются в дополнительных настройках).
В CMS WordPress, к примеру, широкую популярность обрели плагины WP Super Cache и W3 Total Cache.
Когда вы очищаете кэш, то удаляете все графические и текстовые данные, полученные с посещенных ранее сайтов. То есть, при загрузке страниц информационных ресурсов, браузер снова будет брать все данные непосредственно с сервера.
Теперь, когда стало ясно, что значит очистить кэш браузера, разберемся с причинами необходимости выполнения такой процедуры:
Когда вы сталкиваетесь с разработкой информационного ресурса, то очистка кэша – настолько привычная и регулярная процедура, что проводится абсолютно «на автомате» (ведь сайт всё время меняется, а результат нужно увидеть сразу же).
Если же вы рассматриваете себя в роли пользователя, то в этом случае необходимость чистить кэш возникает гораздо реже. Однако, не удаляя кэш, вы не увидите многие обновления на сайтах (через какое-то время, конечно, увидите, но это может быть месяц, а может и полгода, в зависимости от того, какую длительность хранения кэша сайта установил веб-мастер).
Также не стоит забывать и о том, что копии страниц, сохраненные браузером, имеют кое-какой вес. Кроме того, каждый браузер имеет свой собственный кэш, то есть, открыв веб-ресурс в Гугл Хром, а затем в Firefox, вы создадите на своем компьютере 2 копии одних и тех же страниц. А если сайтов посещено тысячи, и кэш не очищался несколько месяцев, то место, занимаемое копиями, будет довольно существенное.
А если сайтов посещено тысячи, и кэш не очищался несколько месяцев, то место, занимаемое копиями, будет довольно существенное.
Рассмотрим удаление кэша в некоторых популярных на сегодняшний день браузерах:
- Интернет Эксплорер:
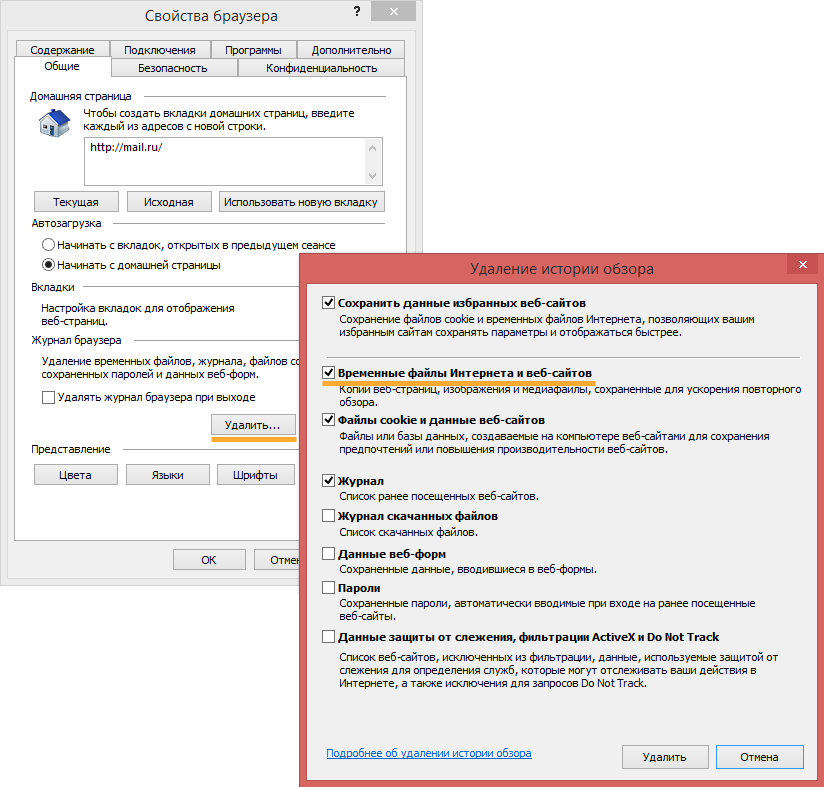
Заходим в меню браузера, после чего ищем пункт «Сервис». Нажимаем «Удалить журнал обозревателя», а в появившемся окне ставим галочку только напротив пункта «Временные файлы интернета». Жмем «Удалить».
Переходим в меню и выбираем пункт «Настройки». Открываем вкладку «Дополнительные» и ищем в ней пункт «Сеть». Перейдя к содержимому, видим, среди прочего, надпись «Кэшированное веб-содержимое», напротив которой расположена кнопка «Очистить сейчас». Жмем по заветной кнопке и процесс завершен.
Для того чтобы очистить кэш в браузере Хром, заходим в меню и открываем пункт «Инструменты». Нажимаем на «Показать дополнительные настройки», после чего кликаем по «Очистить историю». Если нужно очистить весь кэш, то указываем период «За всё время», а галочку ставим только напротив пункта «Изображения и другие файлы, сохраненные в кэше». Жмем на «Очистить историю».
Заходим в раздел «Настройки», кликаем на «Безопасность». Нажимаем на «Очистить историю посещений», а в разделе «Уничтожить следующие элементы» стоит выбрать «С самого начала» (если хотим очистить весь кэш). Ставим галочку только напротив «Очистить кэш» и нажимаем на «Очистить историю». Процесс завершен.
- Яндекс.Браузер:
Для того чтобы очистить кэш в Яндекс.Браузере, заходим в меню и выбираем вкладку «Инструменты». Переходим в «Удаление данных о просмотренных страницах».
Чтобы очистить весь кэш, в выпадающем списке рядом с надписью «Удалить указанные ниже элементы» выбираем «За все время». Ставим отметку только напротив пункта «Очистить кэш» и кликаем по кнопке «Очистить историю».
Таким образом, очистка кэша позволяет освободить место на жестком диске компьютера, поэтому не стоит лениться совершить несколько кликов мышкой.
Скрытый способ очистить кэш браузера Google Chrome для одного сайта
Многие слышали о стандартном методе очистки кэша и других данных браузера Google Chrome, который доступен по комбинации клавиш Ctrl-Shift-Delete. Это агрессивный способ, который «выкосит» вообще всё. Но немногие слышали об очистке кэшированных файлов лишь для выбранного сайта (вкладки), оставив остальные нетронутыми.
Это агрессивный способ, который «выкосит» вообще всё. Но немногие слышали об очистке кэшированных файлов лишь для выбранного сайта (вкладки), оставив остальные нетронутыми.
Такой способ намного удобнее, потому что обновляется лишь один сайт, а не вся база. Чтобы активировать его, нажмите на кнопку F12 на вашей клавиатуре для включения режима разработчика. Далее вам надо кликнуть на «Обновить» правой клавишей мышки. Появится окно их трех пунктов:
Обычная перезагрузка (F5)
Это классический способ, который работает при левом клике по кнопке обновления или по кнопке F5. Он перезагружает страницу, используя локальный кэш.
Жесткая перезагрузка (Ctrl-F5)
Работает по комбинации Ctrl-F5 и перезагружает JavaScript и другие данные с сервера. Часто помогает, если на сервере произошли изменения, а на вашем компьютере в кэше хранятся устаревшие скрипты (сайт загрузится криво).
Очистка кэша и жесткая перезагрузка
Способ работает только из режима разработчика, при нем удаляются сохраненные файлы только для выбранной вкладки (сайта). Может помочь в ряде случаев восстановить работоспособность ресурса, если сбой произошел из-за ошибки в локальных файлах.
В каких случаях это помогает?
Первый пункт производит перезагрузку только тех данных, которые не кэшируются на вашем компьютере. Второй и третий пункты для случаев, когда обычная перезагрузка не помогает. Например, если какой-то из сохраненных файлов поврежден или устарел, то сайт будет работать некорректно. Такое бывает, когда разработчики ресурса обновили его, а на вашем компьютере сохранены предыдущие версии скриптов и других данных, которые обновляются через продолжительный промежуток времени.
Также проблемы с работоспособностью сайтов могут возникнуть после очистки кэша некоторыми чистильщиками, которые грубо удаляют файлы из папки браузера. При этом сам обозреватель считает, что эти файлы существуют и пытается их подгрузить.
Во многих описанных случаях хватит варианта номер два (по Ctrl-F5), но в ряде случаев не обойтись без третьего пункта, который запускается через F12 (режим разработчика).
Автоматическая очистка кэша, cookies, истории при закрытии браузера —
По умолчанию веб-браузеры сохраняют ваши личные данные — историю посещения страниц, cookies, поисковые запросы и многое другое. Вы можете удалить эту информацию вручную, но можно сэкономить время и усилия, если установить в браузере автоматическую очистку во время его закрытия. Как это сделать мы и покажем в этой статье.Обратите внимание: если происходит очистка cookies, вы должны будете снова вводить логины и пароли для входа на сайты в которых это необходимо (к примеру: vk.com, facebook.com)
Google Chrome
К сожалению, настройки Google Chrome позволяют включить функцию автоматической очистки только для cookies. Чтобы задействовать работу с другими данными, необходимо установить дополнительное расширение.
Рассмотрим оба варианта.
Если вам достаточно только автоматической очистки cookies, то зайдите в «Настройки» через меню Chrome.
В самом низу нажмите «Показать дополнительные настройки»
Дальше идем в «Настройки контента» (кнопка расположена под заголовком пункта «Личные данные»).
В разделе «Файлы Cookies» укажите «Сохранять локальные данные только до закрытия браузера».
Для того, чтобы иметь возможность полностью настроить автоматическую очистку всей вашей приватной информации в Google Chrome, установите расширение Click&Clean.
После его установки в панели инструментов браузера появится дополнительный значок. Нажмите по нему и во всплывающем меню выберите «Настройки».
В самом верху вы можете указать какие данные необходимо подчищать. Ниже поставьте галочку у пункта «Запускать очистку при закрытии Хрома».
Mozilla Firefox
В Firefox встроены все необходимые настройки, чтобы включить автоматическую очистку всех данных — никаких дополнительных расширений не потребуется.
Откройте меню Firefox и выберите пункт «Настройки».
Нажмите иконку «Приватность» и выберите во всплывающем меню Firefox «Будет использовать ваши настройки хранения истории».
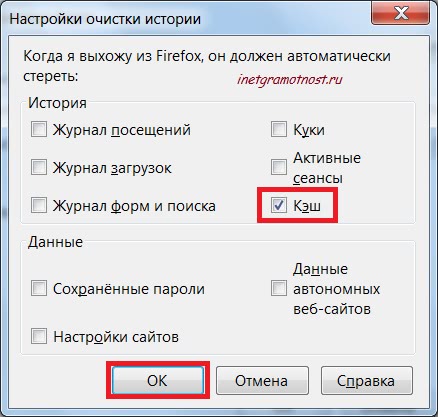
Поставьте галочку «Очищать историю при закрытии Firefox». Нажав на кнопку «Параметры» можно указать выборочно только те данные, чистка которых будет происходить.
Internet Explorer
Для того, чтобы настроить автоматическую очистку в Internet Explorer откройте «Свойства обозревателя» из меню «Сервис».
Находясь на вкладке «Общие» поставьте галочку у пункта «Удалить журнал обозревателя при выходе». Чтобы выборочно настроить какие данные необходимо очищать, нажмите кнопку «Удалить».
Opera
В браузере Opera откройте меню и выберите «Настройки» — «Общие настройки».
Выберите вкладку «Расширенные» — меню «Cookies» и поставьте галочку «Удалять новые Cookies при выходе из Opera».
Нажмите меню «История» и выставьте галочку «Очищать при выходе». Вы также можете указать цифру «0» в поле «Помнить адресов», чтобы запретить браузеру хранить историю посещаемых вами сайтов.
Инструкция по очистке куки (cookie) и кэш (cache)
Уважаемые клиенты, если вам не удается войти в Личный кабинет или откликнуться на вакансии на сайте Помогатель.ру из-за того, что у вас не корректно отображаются соответствующие окна, то необходимо почистить КЭШ вашего интернет-браузера. Воспользуйтесь следующими рекомендациями.
Сброс КЭШа в браузере Google Chrome
Сброс КЭШа в браузере Internet Explorer 8.x
Сброс КЭШа в браузере Mozilla Firefox 6.x
Сброс КЭШа в браузере Operа 11.x
Сброс КЭШа в браузере Safari 5.1.1
После выполнения сброса КЭШа необходимо браузер перезапустить.
- Нажмите на значокНастроек и Управлениясправа напанели инструментов браузера.

- Выберите Инструменты.
- Выберите Удаление данных о просмотренных страницах.
- В открывшемся диалоговом окне установите флажки напротив типов данных, которые требуется удалить.
- Используйте меню сверху, чтобы выбрать данные для удаления.
- Нажмитекнопку Очистить историю.
- В Internet Explorer выберите меню Сервис. Если меню не видно, нажмите клавишу Alt, чтобы включить его отображение.
- Выберите Удалить журнал обозревателя
- Установите флажки «Временные файлы интернета» и «Файлы cookie»
- Нажмите Удалить
- Удаление истории КЭШа может занять несколько минут. Когда файлы будут удалены, нажмите.
- В браузере Firefox выберите меню Инструменты. Если меню не видно, нажмите клавишу Alt, чтобы включить его отображение.
- Выберите Стереть недавнюю историю….
- В раскрывающемся меню Очистить выберите Все.
- Нажмите кнопку Подробности.
- Установите флажки «Куки» и «КЭШ».
- Нажмите Очистить сейчас.
- В браузере Opera выберите в главном меню Настройки. Главное меню открывается при нажатии на Opera в левом верхнем углу.
- Нажмите Удалить личные дынные.
- В появившемся окне нажмите Детальная настройка.

- Установите галочку «Очистить кэш» и «Очистить историю посещенных страниц» (остальные галочки необходимо снять).
- Затем нажмите Удалить.
- В браузере Safari выберите меню Правка. Если меню не видно, нажмите клавишу Alt, чтобы включить его отображение.
- Выберите Очистить КЭШ память…
- В появившемся окне нажмите Очистить.
Как очистить кеш-память с помощью JavaScript?
Как очистить кеш-память с помощью JavaScript?
В отличие от мобильных приложений, веб-браузер не позволяет очищать кеш-память. Хотя мы не можем очистить весь кеш клиентского браузера, все же можно загрузить веб-страницу без кеширования, используя метатеги в HTML-коде.
Единственный способ сделать это — внести несколько изменений в код, в котором говорится, что браузер не запоминает недавно загруженную память, которая представляет собой не что иное, как память chache.
Ниже приведены два примера, которые объясняют
ПРИМЕЧАНИЕ: Следующие коды не могут быть запущены как есть и не имеют вывода. Он должен быть добавлен к уже существующему коду, чтобы увидеть выходные данные.
Метод 1:
|
Добавьте эту часть HTML-кода, которая заставляет браузер не записывать кеш-память.
Метод 2:
Добавление параметра к имени файла в теге скрипта. Меняйте его при изменении файла.
Пример:
Пусть это будет имя файла. Каждый раз, когда вы загружаете эту страницу, просто меняйте версию скрипта.
|
В следующий раз, когда вы загрузите эту страницу, она должна быть примерно такой.
|
ПРИМЕЧАНИЕ:
- Браузер разработан в такой таким образом, он сохраняет весь временный кеш.
- Это потому, что кеш-память - это основная причина, по которой сайт загружается быстрее.
- Следовательно, нет прямого способа окончательно удалить его кэш-память, если в вашем HTML-коде не изменена определенная кодировка.
- Может быть несколько других способов добиться этого, но эти два являются наиболее легкими и эффективными.
Как очистить кеш для всех основных браузеров [Пошаговое руководство]
Кто-то постоянно говорит вам «очистить кеш браузера»? Это важная диагностика, когда у вас возникают проблемы (например, ошибка 304) с веб-сайтом. Но что на самом деле означает очистка кеша вашего браузера и как вы это делаете для своего конкретного браузера?
Как очистить кэш
Каждый раз, когда вы посещаете веб-сайт, ваш веб-браузер сохраняет определенную информацию с этого сайта на жестком диске вашего компьютера в так называемом «кэше браузера».В большинстве случаев это положительный момент, поскольку он помогает ускорить просмотр веб-страниц, устраняя необходимость многократно загружать одни и те же статические ресурсы при просмотре веб-страницы.
Например, логотип веб-сайта вряд ли изменится, поэтому имеет смысл хранить этот логотип локально в кеше браузера вместо того, чтобы браузер загружал логотип каждый раз, когда вы посещаете новую страницу. Но иногда этот кеш может вызвать проблемы при просмотре веб-страниц. Вот когда вам нужно очистить кеш браузера.
В этой статье мы сначала кратко расскажем о случаях, когда вам может потребоваться очистить кеш браузера. Затем мы покажем вам, как очистить кеш большинства основных браузеров. Если вы хотите быстро перейти к разделу «как», вы можете нажать на одну из ссылок ниже, в противном случае мы начнем с самого начала.
Зачем нужно очищать кеш браузера?
В большинстве случаев вы даже не замечаете, что происходит кеширование браузера.Он работает полностью за кулисами, и обычно не влияет на ваш опыт просмотра. Но… иногда что-то может пойти не так.
Например, вы можете внести изменение в свой сайт ... но вы не можете увидеть это изменение, потому что ваш браузер все еще обслуживает кешированную версию этого ресурса. Или кеш мог быть поврежден и фактически мешает правильному функционированию веб-страницы.
По этим причинам первым хорошим шагом, когда вы сталкиваетесь с проблемой на своем (или чужом) сайте, является очистка кеша браузера.Не всегда устраняет проблему, но это важный первый шаг диагностики, чтобы исключить, прежде чем вы предположите, что более сложная проблема вызывает проблемы.
Вы будете удивлены, насколько часто то, что вы считаете «огромной» ошибкой веб-сайта, на самом деле является просто проблемой кеширования, которая исчезает, как только вы очищаете кеш браузера.
Как принудительно обновить отдельную страницу
Прежде чем приступить к очистке всего кеша браузера, можно попробовать один трюк, который называется «принудительное обновление».Обычно, когда вы обновляете страницу, ваш браузер по-прежнему обслуживает кешированную версию страницы, а не загружает все ресурсы заново. Но вы можете обойти кеш и принудительно выполнить полное обновление, используя несколько простых горячих клавиш:
Но вы можете обойти кеш и принудительно выполнить полное обновление, используя несколько простых горячих клавиш:
- Windows и Браузеры Linux : CTRL + F5
- Apple Safari: SHIFT + Обновить кнопка панели инструментов
- Chrome и Firefox для Mac : CMD + SHIFT + R
Опять же, этот метод обходит кеш только для конкретной страницы, которая находится на .Остальная часть кеша браузера остается нетронутой. Таким образом, этот вариант отлично подходит, если у вас возникают проблемы с только с одной страницей . Но если вы хотите полностью сбросить настройки (скажем, для всего сайта), вам лучше просто очистить весь кеш браузера.
Как очистить кеш браузера для Google Chrome
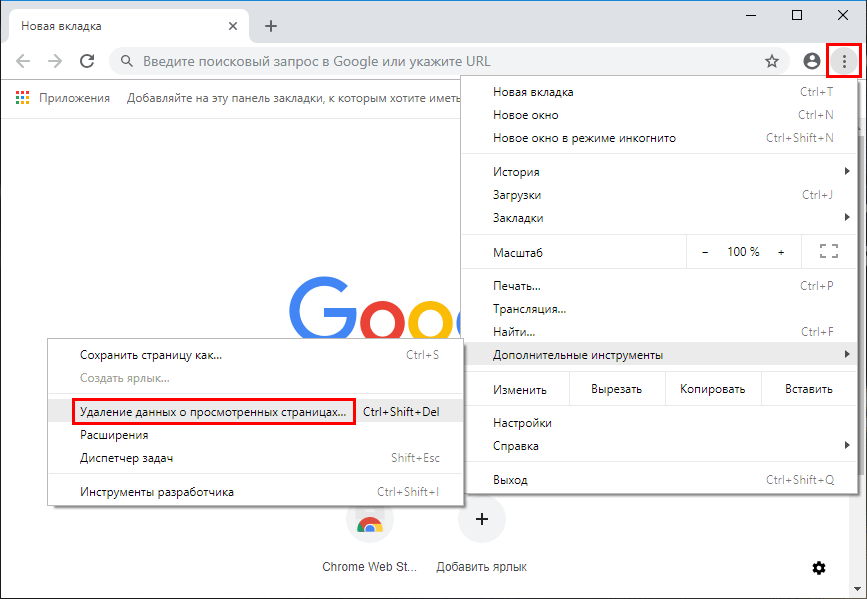
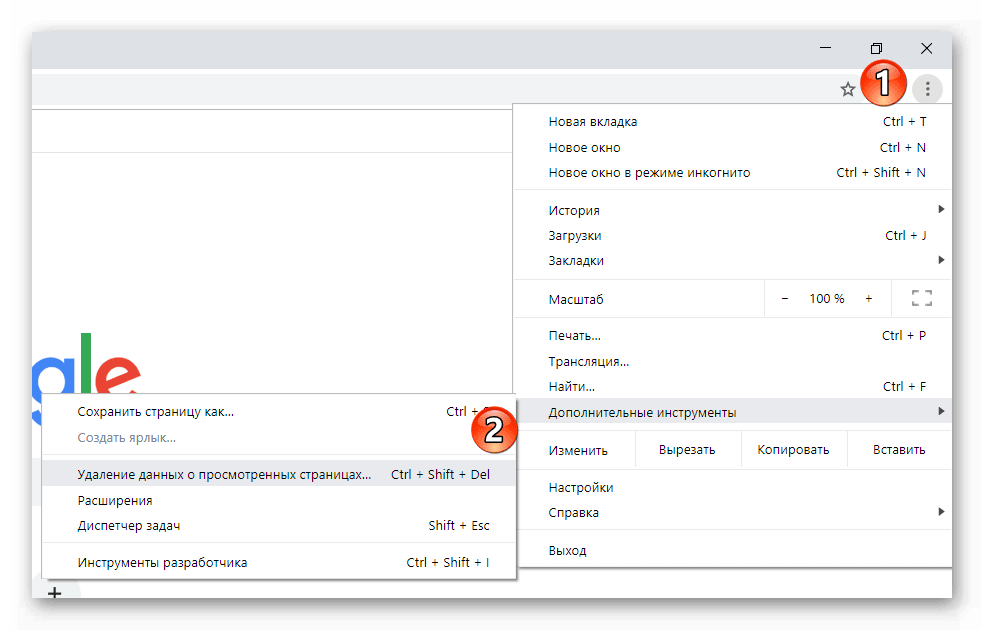
Чтобы очистить кеш для Google Chrome, начните, щелкнув значок Three Dots в правом верхнем углу окна браузера.Затем найдите параметр Дополнительные инструменты и выберите Очистить данные просмотра… в подменю:
Google Chrome: меню очистки данных о просмотре
Также можно использовать комбинацию горячих клавиш: CTRL + SHIFT + DEL. Chrome откроет новую вкладку со всплывающим окном под названием Очистить данные просмотра . Убедитесь, что только , Кэшированные изображения и файлы отмечен. В противном случае вы можете случайно очистить историю просмотров, сохраненные пароли, файлы cookie и многое другое:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасОчистить кеш браузера в Google Chrome
Вы также можете изменить таймфрейм вверху, хотя обычно по умолчанию 4 недели вполне нормально. Затем нажмите Очистить данные просмотра , чтобы очистить кеш. И все - кеш вашего браузера Chrome пуст.
Затем нажмите Очистить данные просмотра , чтобы очистить кеш. И все - кеш вашего браузера Chrome пуст.
Очистка кеша браузера также является решением проблемы ERR_SPDY_PROTOCOL_ERROR.
Как очистить кеш для Mozilla Firefox
Чтобы очистить кеш браузера для Mozilla Firefox, начните, щелкнув значок Hamburger в правом верхнем углу и выбрав History:
Меню истории Mozilla Firefox
Затем в появившемся меню выберите Очистить недавнюю историю…
Mozilla Firefox очистить недавнюю историю
Вы также можете получить доступ к меню с помощью ярлыка: CTRL + SHIFT + DEL. Firefox откроет всплывающее окно. В раскрывающемся списке Время для очистки: выберите Все, . Затем убедитесь, что только , установите флажок Кэш , чтобы не удалять важные данные просмотра. Затем нажмите Очистить сейчас , чтобы очистить кеш:
Очистить кеш браузера в Mozilla Firefox
И все! Кэш вашего браузера Firefox теперь пуст.
Как очистить кеш для Safari
Чтобы очистить кеш браузера для Safari, у вас есть два варианта.Если вы согласны с очисткой всей истории просмотров (включая файлы cookie и посещенные страницы), вы можете воспользоваться простым подходом и просто перейти к Safari → Очистить историю :
Очистить историю в Safari
Опять же - этот метод использует подход выжженной земли. В дополнение к кешу вашего браузера, он также очистит вашу историю просмотров, файлы cookie и т. Д. Для только пустой кеш браузера Safari, вам необходимо включить меню Develop , перейдя в настройки → Advanced и отметив Показать меню разработки в строке меню поле:
Показать меню разработчика в Safari
Затем вы можете перейти к Разработка → Очистить кеши , чтобы очистить кеш браузера Safari:
Очистить кеш браузера в Safari
Как очистить кеш для Internet Explorer
Чтобы очистить кеш браузера для Internet Explorer, для начала щелкните значок Gear в правом верхнем углу, чтобы получить доступ к меню Tools . Затем найдите Безопасность и выберите Удалить историю просмотра… из подменю:
Затем найдите Безопасность и выберите Удалить историю просмотра… из подменю:
Internet Explorer удалить историю просмотров
Вы также можете получить доступ к меню с помощью ярлыка: CTRL + SHIFT + DEL. Internet Explorer откроет всплывающее окно. Убедитесь, что только выберите Временные файлы Интернета и файлы веб-сайтов , чтобы избежать удаления важной информации. Затем нажмите кнопку Удалить внизу:
Очистить кеш браузера в Internet Explorer
И кеш вашего браузера Internet Explorer чист!
Как очистить кеш для Microsoft Edge
Чтобы очистить кеш браузера для Microsoft Edge, щелкните значок Three Dots в правом верхнем углу окна браузера.
Настройки Microsoft Edge
Прокрутите вниз и нажмите Выберите, что очистить .
Выберите, что очистить в Microsoft Edge
Убедитесь, что для только выберите поле Кэшированные данные и файлы , чтобы не стирать важную информацию. Вы также можете получить доступ к меню с помощью ярлыка: CTRL + SHIFT + DEL. Затем нажмите кнопку Очистить внизу.
очистить кеш браузера в Microsoft Edge
Как очистить кеш для Opera
Чтобы очистить кеш браузера для Opera, щелкните значок Opera в левом верхнем углу, найдите параметр Дополнительные инструменты и выберите Очистить данные просмотра в подменю:
Opera очистить данные просмотра
В большинстве случаев следует установить Уничтожить следующие элементы из: равным по крайней мере за последние 4 недели. Затем обязательно установите флажок Кэшированные изображения и файлы , а затем нажмите кнопку Очистить данные просмотра :
Очистить кеш браузера в Opera
Кэш вашего браузера Opera теперь пуст.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500.Ознакомьтесь с нашими тарифами
Как заставить браузер очистить кеш в веб-коде
При разработке и обновлении веб-сайта иногда вы не можете увидеть изменения в режиме реального времени. Даже если вы не используете какие-либо механизмы кэширования, сам браузер по-прежнему будет кэшировать такие элементы, как таблицы стилей CSS и файлы JavaScript / jQuery.
Сегодня у нас был клиент, который не использовал плагины кэширования в WordPress или какие-либо инструменты кеширования на сервере. Тем не менее, после обновления ядра WordPress и нескольких плагинов сайт не будет показывать эти обновления, если мы не заставим браузер настольного компьютера полностью сбросить кэш.Это действительно невыгодный вариант, поскольку пользователи, которые, возможно, уже посещали веб-сайт, не знали бы, как это сделать, и вы не ожидали, что они узнают об этом. Мобильные устройства, кажется, кешируют даже дольше, поэтому ожидание обычного времени истечения срока действия кеша не было проблемой.
Если не рассматривать все плагины и то, как они загружают эти файлы, а затем проверять их версии вручную, что, по нашему мнению, они уже должны делать, следующим лучшим вариантом было добавить некоторые метаданные HTML в заголовок веб-сайта.
Мы попробовали все вышеперечисленное, но это все равно не помогло. Если у вас не было этого кода в заголовке ранее, скорее всего, он уже кэширован и не приведет к принудительному дампу кеша. Это когда мы наткнулись на Busted !. Это плагин WordPress, который заставляет ваш браузер сбрасывать кеш, если он включен.
Это когда мы наткнулись на Busted !. Это плагин WordPress, который заставляет ваш браузер сбрасывать кеш, если он включен.
Он не обновлялся последние три года, но все еще работает с самой последней версией WordPress, протестированной на WordPress версии 4.9.4. Сразу после установки мы проверили некоторые мобильные устройства, такие как iOS Safari, и загрузился сайт с новыми изменениями.
Нужна дополнительная помощь? Взгляните сюда.
Обновления не отображаются? Очистите кеш браузера (краткое руководство) - блог Humaan
Всякий раз, когда веб-сайт обновляется, особенно при изменении изображения или обновления стиля или скриптов на странице, изменения не всегда сразу отражаются в веб-браузере. .
Это потому, что веб-браузеры используют метод под названием кэширование : временное хранение файлов на жестком диске вашего компьютера. Когда вы посещаете веб-сайт, ваш браузер берет части страницы и помещает их в папку кеша, чтобы они загружались быстрее в следующий раз, когда вы захотите получить к ним доступ.
Некоторые ресурсы, которые ваш браузер будет кэшировать:
- изображений - например, логотипы, фотографии и фоны
- HTML - код, который веб-страницы создаются с помощью
- CSS - кода, который сообщает HTML-страницам, как выглядеть
- JavaScript - код который сообщает браузеру о необходимости выполнения определенных функций
По сути, браузеры обычно кэшируют «статические ресурсы», части веб-сайта, которые не меняются от посещения к посещению… пока они не изменятся.
Кэширование - не новая техника. Это было, ну, возможно, с момента зарождения вычислительной техники. Но если вы сами не столкнетесь с проблемами, связанными с кешем, вы, вероятно, никогда об этом не услышите. Поэтому, если вы задаетесь вопросом, почему страница не выглядит правильно или не изменилась после недавнего обновления, попробуйте очистить кеш браузера.
Когда следует очищать кеш браузера?
Какие файлы и на какой срок нужно кэшировать, определяется веб-сайтом и средой его размещения. Некоторые ресурсы настроены на удаление с вашего компьютера в течение нескольких дней после посещения вами сайта, в то время как другие могут оставаться в кеше вашего браузера до года.
Некоторые ресурсы настроены на удаление с вашего компьютера в течение нескольких дней после посещения вами сайта, в то время как другие могут оставаться в кеше вашего браузера до года.
Когда вы вносите определенные изменения на веб-сайт, скорее всего, они сразу же становятся доступными в Интернете, но ваш браузер не понимает, что ему нужно получать обновленную копию информации из Интернета. Если вы знаете, что внесли изменение, но не видите его сразу или если что-то выглядит необычно, перекосившимся или «сломанным», не паникуйте.Попробуйте очистить кеш.
Без устаревшего набора файлов в кеше ваш браузер будет вынужден получить последнюю версию с вашего веб-сайта, включая ваши обновления.
Очистка кеша - краткий справочник
Во-первых, если по какой-либо причине вы не хотите очищать кеш, большинство браузеров предложат режим просмотра, который не кэширует изображения или ресурсы и всегда будет иметь доступ к последней версии Ваш сайт. Итак, вы можете сначала попробовать просмотреть свой сайт в этой версии:
Chrome - Файл> Новое окно в режиме инкогнито
Safari - Файл> Новое личное окно
Firefox - Файл> Новое личное окно
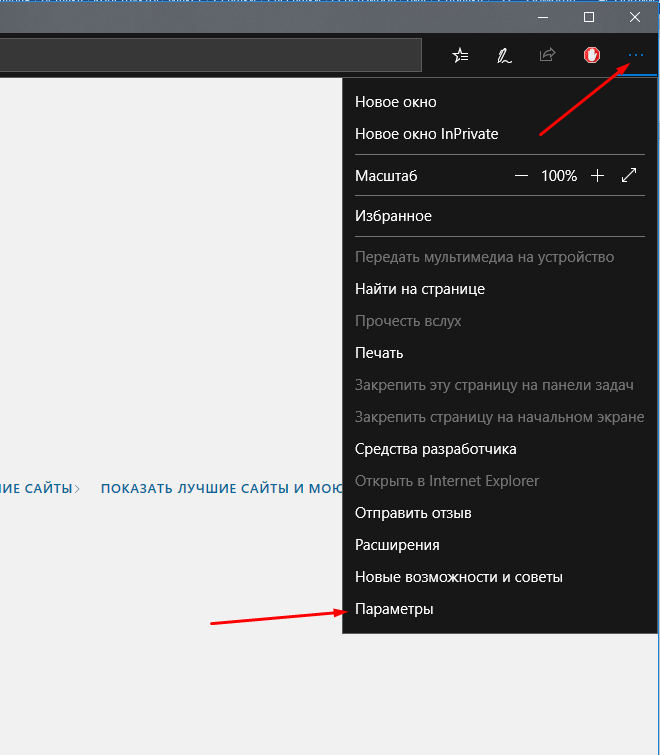
Microsoft Edge - Файл> Новое окно InPrivate
Opera - Логотип Opera> Новое личное окно
Если вы хотите пойти еще дальше и полностью очистить кеш, мы рассмотрели следующие шаги для наиболее популярных настольных веб-браузеров:
Хром
1.Выберите три точки в правом верхнем углу и перейдите к History> History .
2. Выберите Очистить данные просмотра в меню слева.
3. Установите флажки для файлов cookie и других данных сайта и Кэшированные изображения и файлы , затем нажмите кнопку Очистить данные .
Safari
1. Выберите История> Очистить историю в меню приложения.
Выберите История> Очистить историю в меню приложения.
2.Выберите в меню Вся история , затем нажмите кнопку Очистить историю .
Firefox
1. Выберите История> Очистить недавнюю историю в меню приложения.
2. Выберите Everything в меню временного диапазона, отметьте флажками Cookies и Cache , затем нажмите кнопку Очистить сейчас .
Microsoft Edge
1. Выберите три точки в правом верхнем углу и перейдите в раздел «История > Очистить историю ».
2. Установите флажки для файлов cookie и сохраненных данных веб-сайтов и Кэшированные данные и файлы , затем нажмите кнопку Очистить .
Opera
1. Выберите Opera в верхнем левом углу, затем перейдите к History> Clear Browsing Data .
2. Выберите Все время в меню временного диапазона, установите флажки для файлов cookie и других данных сайта и Кэшированные изображения и файлы , затем нажмите кнопку Очистить данные .
Если вы очистили кеш, но обновление по-прежнему не отображается или оно выглядит некорректно, сообщите об этом своему веб-разработчику, и, если оно визуально, отправьте снимок экрана и этот отчет браузера, чтобы помочь в устранении неполадок.
Обновите кеш - недостаточно просто нажать F5!
Что такое кеш браузера?
Чтобы ускорить просмотр веб-страниц, веб-браузеры предназначены для загрузки веб-страниц и сохранения их локально на жестком диске вашего компьютера в области, называемой «кэш».Кэш браузера (также известный как Интернет-кеш) содержит записи обо всех элементах, которые вы просматривали или загружали во время Интернет-серфинга. Поэтому, когда вы посещаете ту же страницу во второй раз, браузер ускоряет время отображения, загружая страницу локально из кеша, вместо того, чтобы загружать все заново.
Хотя хранение Интернет-кеша ускоряет работу веб-браузера, так как обычно вашему компьютеру требуется меньше времени для отображения веб-страницы, когда он может открывать элементы страницы или даже всю страницу из вашей локальной папки временных файлов Интернета, иногда вы хотите переопределить Интернет-кеш, Например, чтобы увидеть изменения, внесенные вами на только что загруженную веб-страницу.На Refreshyourcache вы можете найти руководства по обновлению кеша в вашем браузере.
Очистка кэш-памяти
Чтобы убедиться, что вы видите последнюю версию сайта, вам необходимо очистить кеш-память. Для этого выполняется принудительное обновление путем одновременного нажатия кнопок Control и F5 на клавиатуре (в зависимости от вашего браузера). В большинстве случаев простое принудительное обновление кеша не работает, и вам нужно очистить кеш вручную. На этом сайте вы можете найти пошаговые инструкции по обновлению кеша для Chrome, Firefox 3, Firefox 2, Internet Explorer 8, Internet Explorer 7, Internet Explorer 6, Safari и др.
Принудительное обновление
Кто-то только что сказал вам «принудительно перезагрузить» браузер, чтобы что-то исправить. В зависимости от вашей операционной системы все, что вам нужно сделать, это следующая комбинация клавиш:
Windows: ctrl + F5
Mac / Apple: Apple + R или command + R
Linux: F5
Кэш и конфиденциальность
Интернет-кеш может угрожать вашей конфиденциальности, поскольку каждый, у кого есть доступ к вашему компьютеру, может увидеть некоторую личную информацию, просто открыв папку кеша.
Также, когда кэш заполняется, производительность может снижаться, а на жестком диске может не хватить места.
Кэш интернет-провайдера
Точно так же, как ваш веб-браузер имеет кеш последних веб-страниц, ваш интернет-провайдер (ISP) может выполнять некоторое кеширование от вашего имени.
В некоторых (редких) случаях, даже если вы используете shift-refresh для получения новых данных с веб-страницы, страницы все равно кажутся старыми. Это может быть связано с тем, что у вашего интернет-провайдера также есть кеш, и его кеш может быть настроен неправильно, и он не загружает последние веб-страницы.
Это может быть связано с тем, что у вашего интернет-провайдера также есть кеш, и его кеш может быть настроен неправильно, и он не загружает последние веб-страницы.
Когда вы столкнетесь с этой проблемой, вам придется связаться с вашим интернет-провайдером, чтобы решить эту проблему.
Использование кеша приложения - HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение.Имейте в виду, что эта функция может перестать работать в любой момент.
HTML5 предоставляет механизм кэширования приложений , который позволяет веб-приложениям работать в автономном режиме. Этот интерфейс Application Cache ( AppCache ) перечисляет ресурсы, которые браузеры должны кэшировать, чтобы быть доступными в автономном режиме. Кэшированные приложения загружаются и корректно работают в автономном режиме, даже если пользователи нажимают кнопку «Обновить».
Кэш приложения дает следующие преимущества:
- Просмотр в автономном режиме
- Пользователи могут перемещаться по сайту, даже когда они не в сети.
- Скорость
- Кэшированные ресурсы являются локальными, поэтому загружаются быстрее.
- Снижение нагрузки на сервер
- Браузер загружает с сервера только те ресурсы, которые были изменены.
Включение кэша приложения
Чтобы включить кэш приложения для приложения, включите атрибут manifest в элемент :
…
Атрибут манифеста ссылается на URL-адрес файла манифеста кэша : текстовый файл, в котором перечислены URL-адреса, которые браузеры должны кэшировать для вашего приложения.
Вы, , должны включить атрибут manifest на каждую страницу вашего сайта, которую вы хотите кэшировать. Браузер не кэширует , а не страниц без атрибута manifest , если только такие страницы не указаны в файле манифеста. Вам не нужно перечислять все страницы, которые вы хотите кэшировать в файле манифеста, браузер неявно добавляет каждую страницу, которую посещает пользователь, и для которой атрибут manifest установлен в кеш приложения.
Некоторые браузеры (например,g., Firefox) отображают панель уведомлений при первой загрузке пользователем приложения, использующего кеш приложения. На панели уведомлений отображается сообщение, например:
Этот веб-сайт ( example.com ) просит сохранить данные на вашем компьютере для использования в автономном режиме. [Разрешить] [Никогда для этого сайта] [Не сейчас]
Термин «автономные (-включенные) приложения» иногда относится конкретно к приложениям, которым пользователь разрешил использовать автономные возможности.
Загрузка документов
Использование кэша приложения изменяет нормальный процесс загрузки документа:
- Если кэш приложения существует, браузер загружает документ и связанные с ним ресурсы непосредственно из кеша, без доступа к сети.Это сокращает время загрузки документа.
- Затем браузер проверяет, обновлен ли манифест кеша на сервере.
- Если манифест кэша был обновлен, браузер загружает новую версию манифеста и ресурсы, перечисленные в манифесте. Это делается в фоновом режиме и существенно не влияет на производительность.
Процесс загрузки документов и обновления кэша приложения более подробно описан ниже:
- Когда браузер посещает документ, который включает в себя атрибут
manifest, если кэш приложения не существует, браузер загружает документ, а затем выбирает все записи, перечисленные в файле манифеста, создавая первую версию кеша приложения.
- Последующие посещения этого документа заставляют браузер загружать документ и другие ресурсы, указанные в файле манифеста, из кеша приложения (а не с сервера). Кроме того, браузер также отправляет событие
проверкиобъектуwindow.applicationCacheи извлекает файл манифеста, следуя соответствующим правилам кэширования HTTP. - Если текущая кэшированная копия манифеста актуальна, браузер отправляет событие
noupdateобъектуapplicationCache, и процесс обновления завершается.Обратите внимание, что если вы изменяете какие-либо кэшированные ресурсы на сервере, вы также должны изменить сам файл манифеста, чтобы браузер знал, что ему нужно снова получить все ресурсы. - Если в файле манифеста было изменено , все файлы, перечисленные в манифесте, а также файлы, добавленные в кэш путем вызова
applicationCache.add (), загружаются во временный кеш, следуя соответствующим правилам кэширования HTTP. Для каждого файла, загруженного во временный кэш, браузер отправляет событиеprogressобъектуapplicationCache.Если возникают какие-либо ошибки, браузер отправляет событиеerror, и обновление останавливается. - После того, как все файлы были успешно извлечены, они автоматически перемещаются в реальный автономный кэш, а событие
cachedотправляется в объектapplicationCache. Поскольку документ уже был загружен в браузер из кеша, обновленный документ не будет отображаться до тех пор, пока документ не будет перезагружен (вручную или программно).
В Chrome вы можете очистить автономный кеш, выбрав «Очистить данные просмотра... "в настройках или посетив chrome: // appcache-internals /. Safari имеет аналогичный параметр" Пустой кеш "в настройках, но также может потребоваться перезапуск браузера.
В Firefox данные автономного кэша хранятся отдельно от профиля Firefox - рядом с обычным дисковым кешем:
- Windows Vista / 7:
C: \ Users \ <имя пользователя> \ AppData \ Local \ Mozilla \ Firefox \ Profiles \.  <Имя профиля> \ OfflineCache
<Имя профиля> \ OfflineCache - Mac / Linux:
/ Users / <имя пользователя> / Library / Caches / Firefox / Profiles /.<имя профиля> / OfflineCache
В Firefox текущее состояние автономного кэша можно проверить на странице about: cache (под заголовком «Автономное устройство кеширования»). Автономный кеш можно очистить для каждого сайта отдельно с помощью кнопки «Удалить ...» в Инструменты -> Параметры -> Дополнительно -> Сеть -> Автономные данные.
До Firefox 11 ни Инструменты -> Очистить недавнюю историю, ни Инструменты -> Параметры -> Дополнительно -> Сеть -> Автономные данные -> Очистить сейчас не очищали автономный кеш.Это было исправлено.
В Linux вы можете найти настройку в Edit> Preferences> Advanced> Network> Offline Web Content and User Data
См. Также очистку данных хранилища DOM.
Кеши приложений также могут устареть. Если файл манифеста приложения удаляется с сервера, браузер удаляет все кеши приложения, которые используют этот манифест, и отправляет «устаревшее» событие объекту applicationCache . Это устанавливает состояние кэша приложения на УСТАРЕЛО .
Ссылка на файл манифеста кэша
Атрибут manifest в веб-приложении может указывать либо относительный путь к файлу манифеста кеша, либо абсолютный URL. (Абсолютные URL-адреса должны быть из того же источника, что и приложение). Файл манифеста кеша может иметь любое расширение, но он должен обслуживаться с типом MIME text / cache-manifest .
Примечание: На серверах Apache тип MIME для файлов манифеста (.appcache) можно установить, добавив AddType text / cache-manifest.appcache в файл .htaccess в корневом каталоге или в том же каталоге, что и приложение.
Записи в файле манифеста кэша
Файл манифеста кэша - это простой текстовый файл, в котором перечислены ресурсы, которые браузер должен кэшировать для автономного доступа. Ресурсы идентифицируются по URI. Записи, перечисленные в манифесте кэша, должны иметь ту же схему, хост и порт, что и манифест.
Ресурсы идентифицируются по URI. Записи, перечисленные в манифесте кэша, должны иметь ту же схему, хост и порт, что и манифест.
Пример 1: простой файл манифеста кеша
Ниже приведен простой файл манифеста кэша, .appcache , для воображаемого веб-сайта www.example.com .
КЭШ МАНИФЕСТ # v1 - 13 августа 2011 г. # Это комментарий. http://www.example.com/index.html http://www.example.com/header.png http://www.example.com/blah/blah
Файл манифеста кэша может включать три раздела ( CACHE , NETWORK и FALLBACK , обсуждаемые ниже). В приведенном выше примере заголовок раздела отсутствует, поэтому предполагается, что все строки данных находятся в явном разделе ( CACHE ), что означает, что браузер должен кэшировать все перечисленные ресурсы в кеше приложения.Ресурсы могут быть указаны с использованием абсолютных или относительных URL-адресов (например, index.html ).
Комментарий "v1" в приведенном выше примере присутствует не просто так. Браузеры обновляют кеш приложения только при изменении файла манифеста, байт за байтом. Если вы изменяете кэшированный ресурс (например, обновляете изображение header.png новым содержимым), вы также должны изменить содержимое файла манифеста, чтобы браузеры знали, что им необходимо обновить кеш.Вы можете внести любые изменения в файл манифеста, но рекомендуется изменить номер версии.
Важно: Не указывайте сам манифест в файле манифеста кэша, иначе будет почти невозможно сообщить браузеру, что доступен новый манифест.
Разделы в файле манифеста кэша:
CACHE , NETWORK и FALLBACK Манифест может иметь три отдельных раздела: CACHE , NETWORK и FALLBACK .
-
КЭШ: - Это раздел по умолчанию для записей в файле манифеста кэша.
 Файлы, перечисленные под заголовком раздела
Файлы, перечисленные под заголовком раздела CACHE:(или сразу после строкиCACHE MANIFEST), явно кэшируются после первой загрузки. -
СЕТЬ: - Файлы, перечисленные в заголовке раздела
NETWORK:в файле манифеста кэша, являются ресурсами белого списка, которым требуется подключение к серверу.Все запросы к таким ресурсам обходят кеш, даже если пользователь не в сети. Подстановочный знак*можно использовать один раз. Большинству сайтов нужно*. -
ОБРАТНАЯ СВЯЗЬ: - Раздел
FALLBACK:определяет резервные страницы, которые браузер должен использовать, если ресурс недоступен. Каждая запись в этом разделе перечисляет два URI: первый - ресурс, второй - резервный. Оба URI должны быть относительными и принадлежать к тому же источнику, что и файл манифеста.Могут использоваться подстановочные знаки.
Разделы CACHE , NETWORK и FALLBACK могут быть перечислены в любом порядке в файле манифеста кэша, и каждый раздел может появляться более одного раза в одном манифесте.
Пример 2: более полный файл манифеста кэша
Ниже приведен более полный файл манифеста кэша для воображаемого веб-сайта по адресу www.example.com :
КЭШ МАНИФЕСТ # v1 2011-08-14 # Это еще один комментарий индекс.html cache.html style.css image1.png # Использовать из сети, если доступно СЕТЬ: network.html # Резервный контент ОТСТУПАТЬ: . fallback.html
В этом примере используются разделы NETWORK и FALLBACK , чтобы указать, что страница network.html всегда должна извлекаться из сети, а страница fallback.html должна использоваться как резервный ресурс (например, в в случае невозможности установления соединения с сервером).
Структура файла манифеста кэша
Файлы манифеста кэша должны обслуживаться с типом MIME text / cache-manifest . Все ресурсы, обслуживаемые с использованием этого типа MIME, должны соответствовать синтаксису манифеста кэша приложения, как определено в этом разделе.
Все ресурсы, обслуживаемые с использованием этого типа MIME, должны соответствовать синтаксису манифеста кэша приложения, как определено в этом разделе.
представляют собой текстовые файлы в формате UTF-8 и могут дополнительно включать символ спецификации. Новые строки могут быть представлены как переводом строки ( U + 000A ), возвратом каретки ( U + 000D ) или как возвратом каретки, так и переводом строки.
Первая строка манифеста кэша должна состоять из строки CACHE MANIFEST (с одним пробелом U + 0020 между двумя словами), за которым следует ноль или более символов пробела или табуляции.Любой другой текст в строке игнорируется.
Остальная часть манифеста кэша должна состоять из нуля или более следующих строк:
- Пустая строка
- Вы можете использовать пустые строки, состоящие из нуля или более символов пробела и табуляции.
- Комментарий
- Комментарии состоят из нуля или более знаков табуляции или пробелов, за которыми следует один символ
#, за которым следует ноль или более символов текста комментария. Комментарии могут использоваться только в их собственных строках (после начальной строкиCACHE MANIFEST) и не могут быть добавлены к другим строкам.Это означает, что вы не можете указывать идентификаторы фрагментов. - Заголовок раздела
- Заголовки разделов указывают, какой раздел манифеста кэша обрабатывается. Есть три возможных заголовка раздела:
Заголовок секции Описание КЭШ:Переключает на явный раздел манифеста кэша (это раздел по умолчанию). СЕТЬ:Переключает на онлайн-раздел белого списка манифеста кэша. ОТКРЫТЬ:Переключает на резервный раздел манифеста кэша.
Строка заголовка раздела может содержать пробелы, но должна включать двоеточие (: ) в имени раздела.
- Данные раздела
- Формат строк данных меняется от раздела к разделу. В явном разделе (
CACHE:) каждая строка представляет собой действительный URI или IRI-ссылку на ресурс для кеширования (в этих разделах нельзя использовать подстановочные знаки).Пробелы разрешены до и после URI или IRI в каждой строке. В разделе «Резервный» каждая строка представляет собой действительный URI или IRI-ссылку на ресурс, за которым следует резервный ресурс, который должен обслуживаться, когда невозможно установить соединение с сервером. В разделе сети каждая строка представляет собой действительный URI или ссылку IRI на ресурс, который нужно получить из сети (или в этом разделе можно использовать подстановочный знак*).Примечание. Относительные URI относятся к URI манифеста кэша, а не к URI документа, ссылающегося на манифест.
Файлы манифеста кэша могут переключаться из раздела в раздел по желанию (каждый заголовок раздела может использоваться более одного раза), и разделы могут быть пустыми.
Кэш приложения всегда включает как минимум один ресурс, идентифицированный URI. Все ресурсы попадают в одну из следующих категорий:
- Основные записи
- Это ресурсы, добавленные в кэш, потому что контекст просмотра, который посетил пользователь, включал документ, который указывал, что он находится в этом кэше, используя его атрибут
manifest. - Явные записи
- Это ресурсы, явно перечисленные в файле манифеста кэша приложения.
- Сетевые записи
- Это ресурсы, перечисленные в файлах манифеста кэша приложения как сетевые записи.
- Резервные записи
- Это ресурсы, перечисленные в файлах манифеста кэша приложения как резервные записи.

Примечание: Ресурсы могут быть помечены несколькими категориями и, следовательно, могут быть отнесены к нескольким записям.Например, запись может быть как явной, так и резервной.
Категории ресурсов описаны более подробно ниже.
Основные записи
Основные записи - это любые файлы HTML, которые включают в свой элемент атрибут manifest . Например, допустим, у нас есть HTML-файл http://www.example.com/entry.html, который выглядит так:
Пример кэша приложения
Если запись.html не указан в файле манифеста кэша example.appcache , посещение страницы entry.html приводит к добавлению entry.html в кэш приложения в качестве главной записи.
Явные записи
Явные записи - это ресурсы, которые явно перечислены в разделе CACHE файла манифеста кэша.
Сетевые записи
Раздел NETWORK файла манифеста кэша определяет ресурсы, к которым веб-приложению требуется доступ в режиме онлайн.Сетевые записи в кэше приложения, по сути, являются «интерактивным белым списком» - идентификаторы URL-адресов, указанные в разделе NETWORK , загружаются с сервера, а не из кеша. Это позволяет модели безопасности браузера защищать пользователя от потенциальных нарушений безопасности, ограничивая доступ к утвержденным ресурсам.
В качестве примера вы можете использовать сетевые записи для загрузки и выполнения скриптов и другого кода с сервера вместо кеша:
КЭШ МАНИФЕСТ СЕТЬ: / api
Перечисленный выше раздел манифеста кеша обеспечивает выполнение запросов на загрузку ресурсов, содержащихся в http: // www.example.com/api/ поддерево всегда выходят в сеть, не пытаясь получить доступ к кешу.
Примечание : исключение основных записей (файлов с атрибутом manifest , установленным в элементе html ) из файла манифеста не приведет к тому же результату, потому что основные записи будут добавлены - и впоследствии обслуживаются - приложением кеш.
Резервные записи
Резервные записи используются при неудачной попытке загрузить ресурс.Например, предположим, что файл манифеста кеша http://www.example.com/example.appcache включает следующее содержимое:
КЭШ МАНИФЕСТ ОТСТУПАТЬ: пример / бар / пример.html
Любой запрос к http://www.example.com/example/bar/ или любому из его подкаталогов и их содержимого заставляет браузер выдавать сетевой запрос, чтобы попытаться загрузить запрошенный ресурс. Если попытка не удалась из-за сбоя сети или какой-либо ошибки сервера, браузер загружает файл example.html вместо этого.
Каждый кэш приложения имеет состояние , которое указывает текущее состояние кеша. Кеши с одним и тем же URI манифеста имеют одно и то же состояние кеша, которое может быть одним из следующих:
-
БЕЗ КАЧЕСТВА - Специальное значение, указывающее, что объект кэша приложения не полностью инициализирован.
-
ПРОСТОЙ - Кэш приложения в настоящее время не обновляется.
-
ПРОВЕРКА - Манифест извлекается и проверяется на наличие обновлений.
-
СКАЧАТЬ - Ресурсы загружаются для добавления в кэш из-за изменения манифеста ресурса.
-
ОБНОВЛЕНИЕ - Доступна новая версия кэша приложений. Существует соответствующее событие
updateready, которое запускается вместо событияcached, когда новое обновление было загружено, но еще не активировано с помощью методаswapCache (). -
УСТАРЕЛО - Группа кэша приложения устарела.
Вы можете программно протестировать, чтобы увидеть, есть ли у приложения обновленный файл манифеста кэша, используя JavaScript. Поскольку файл манифеста кэша мог быть обновлен до того, как сценарий подключил прослушиватели событий для проверки обновлений, сценарии всегда должны проверять window.. applicationCache.status
applicationCache.status
function onUpdateReady () {
console.log ('нашел новую версию!');
}
окно.applicationCache.addEventListener ('updateready', onUpdateReady);
if (window.applicationCache.status === window.applicationCache.UPDATEREADY) {
onUpdateReady ();
} Чтобы вручную запустить тестирование нового файла манифеста, вы можете использовать window.applicationCache.update () .
- Никогда не обращайтесь к кэшированным файлам с использованием традиционных параметров GET (например,
other-cached-page.html? ParameterName = value). Это заставит браузер обойти кеш и попытаться получить его из сети.Чтобы создать ссылку на кэшированные ресурсы, параметры которых анализируются в JavaScript, используйте параметры в хэш-части ссылки, напримерother-cached-page.html # something? ParameterName = value. - Когда приложения кэшируются, обновления ресурсов (файлов), которые используются на веб-странице, недостаточно для обновления файлов, которые были кэшированы. Вы должны обновить сам файл манифеста кеша, прежде чем браузер получит и использует обновленные файлы. Вы можете сделать это программно, используя окно
.applicationCache.swapCache (), хотя ресурсы, которые уже были загружены, не пострадают. Чтобы убедиться, что ресурсы загружаются из новой версии кеша приложения, идеально подходит обновление страницы. - Рекомендуется установить на веб-сервере заголовки с истекающим сроком действия для файлов
* .appcache, которые истекают немедленно. Это позволяет избежать риска кэширования файлов манифеста. Например, в Apache вы можете указать такую конфигурацию следующим образом:
ExpiresByType text / cache-manifest «доступ плюс 0 секунд»
Таблицы BCD загружаются только в браузере
Кэш.delete () - Веб-API | MDN
Метод delete () интерфейса Cache находит запись Cache , ключ которой является запросом, и, если найден, удаляет Cache запись и возвращает Promise , которое разрешает правда . Если запись
Если запись Cache не найдена, она решает
к ложно .
cache.delete (запрос, {параметры}). Затем (функция (найдено) {
});
Параметры
- запрос
-
Запрос, который вы хотите удалить.Это может бытьЗапросить объектили URL. - опций Дополнительно
- Объект, свойства которого определяют, как выполняется сопоставление в
deleteоперация. Доступные варианты:-
ignoreSearch: логическое значениеtrue, значение? = Barчастьhttp://foo.com/?value=barигнорируется при выполнении сопоставления.По умолчаниюложно. -
ignoreMethod: логическое значениеtrue, предотвращает операции сопоставления от проверки правильностиЗапросHTTPметод (обычно толькоGETиHEADразрешены.) По умолчаниюfalse. -
ignoreVary: логическое значениеtrue,сообщает операции сопоставления не выполнятьVARYсоответствие заголовка.Другими словами, если URL совпадает, вы получите совпадение независимо от того, имеет ли объектResponseответVARYзаголовок. По умолчаниюложно. -
cacheName:DOMString, представляющая конкретный кеш для поиска. Обратите внимание, что этот параметр игнорируетсяCache.delete ().
-
Возвращаемое значение
Promise , которое преобразуется в true , если запись в кэше
удалено, или false в противном случае.




 Затем кликните Настройки:
Затем кликните Настройки: ini.
ini.


 <Имя профиля> \ OfflineCache
<Имя профиля> \ OfflineCache  Файлы, перечисленные под заголовком раздела
Файлы, перечисленные под заголовком раздела 
